div定數等分后如何快速找到等分點?
有時需要將一條未知尺寸的線等分為N段,這時候最快捷的方法就是用定數等分,但是有的人會說我用定數等分命令等分了,命令也按照提示選擇執行完畢了可是為什么圖上沒有什么變化呢?
這是因為系統原始設置里點的顯示很小,要么執行命令時鼠標離近一點通過對象捕捉等分點就會出現提示從而以此來確定等分點的位置。不執行命令時藍色的夾點是發現不了的,這個時候就需要修改點樣式讓點的顯示樣式改變一下就能明顯的看出點的位置了。
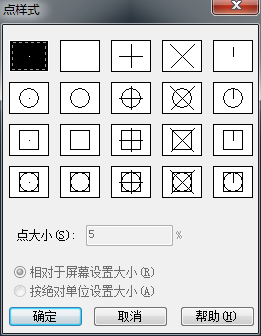
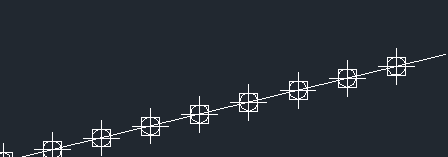
具體步驟: 菜單欄:格式---點樣式。打開點樣式對話框后選擇一個顯示比較明顯的樣式,也可以修改此點的大小比例。確定后即可顯示出點的位置,如下圖所示:


推薦閱讀:CAD制圖初學入門
推薦閱讀:3D打印機
·數字化轉型正當時!中望+博超全國產電力行業解決方案助力行業創新發展2025-03-27
·中望隆迪落戶上海,開啟中國工業軟件產業升級新征程2025-03-25
·中望軟件2025經銷商大會圓滿召開,共繪工軟生態新藍圖2025-03-17
·中望CAx一體化技術研討會:助力四川工業,加速數字化轉型2024-09-20
·中望與江蘇省院達成戰略合作:以國產化方案助力建筑設計行業數字化升級2024-09-20
·中望在寧波舉辦CAx一體化技術研討會,助推浙江工業可持續創新2024-08-23
·聚焦區域發展獨特性,中望CAx一體化技術為貴州智能制造提供新動力2024-08-23
·ZWorld2024中望全球生態大會即將啟幕,誠邀您共襄盛舉2024-08-21
·玩趣3D:如何應用中望3D,快速設計基站天線傳動螺桿?2022-02-10
·趣玩3D:使用中望3D設計車頂帳篷,為戶外休閑增添新裝備2021-11-25
·現代與歷史的碰撞:阿根廷學生應用中望3D,技術重現達·芬奇“飛碟”坦克原型2021-09-26
·我的珠寶人生:西班牙設計師用中望3D設計華美珠寶2021-09-26
·9個小妙招,切換至中望CAD竟可以如此順暢快速 2021-09-06
·原來插頭是這樣設計的,看完你學會了嗎?2021-09-06
·玩趣3D:如何巧用中望3D 2022新功能,設計專屬相機?2021-08-10
·如何使用中望3D 2022的CAM方案加工塑膠模具2021-06-24
·CAD做圖的六大口訣2017-09-14
·CAD中怎么填充菱形并制定大小及起點2019-04-04
·CAD文字編寫及設置技巧2020-04-09
·CAD如何快速在圖紙中進行圖片填充2017-11-03
·CAD如何清除多段線寬度?2022-05-19
·CAD如何分解無法分解的塊2021-06-18
·在CAD中如何把工具選項板內容復制到另一臺電腦中使用?2024-03-07
·Shift鍵在CAD中的一些使用方法2020-08-03